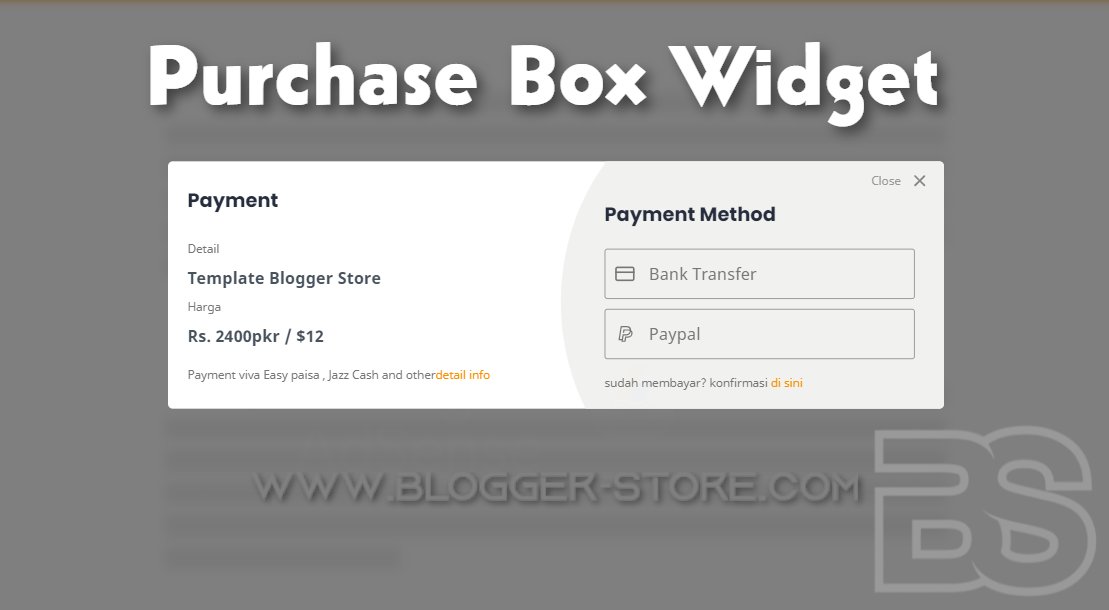
Purchase box widget
Hello everyone, on this occasion I will again share your rules, namely the purchase box widget with html and css.
This widget is regulated by Finix Forest via YouTube comments and several others, for those of you who want to regulate tutorials or widgets, please comment on one of my articles or on our forum and social media pages, if they are good or interesting, I will make them in the future. . and keep in mind I do not accept regulations from you guys who copy my articles and share my source code without permission!
This widget is perfect for those of you who have an online store, especially digital products, in my previous post I have also shared order forms via whatsapp and email on blogger , order forms go to whatsapp and order forms go to email
This widget is inspired by the theme.jagodesign.com site , and I intentionally didn't make it 100% exactly the same but still looks like it, for 100% CSS and HTML I wrote it myself, not just changing the class name and id and admitting it's homemade like the next blog that doesn't. I'm ashamed to be sarcastic first .
The first reason I didn't make it 100% the same was because I didn't like the author of Jah Design.com because he was very kind to me and fellow bloggers should also be able to respect each other.
the second reason I want to develop my coding skills, if I continue to copy source code from other people's sites without trying it will be difficult for me to be able to develop in the future.
and besides, he also has a tutorial blog, so if you want the purchase box widget to be exactly the same, you can just direct it to him, or you can ask him for permission if you want to copy and paste directly on his blog.
for the demo you can see through the button below, ok for those of you who want to make it, let's see how below.
Purchase Box Widget
please go to blogger > themes > edit html copy the css below and place it above the code ]]></b:skin> if it is done don't forget to click save.
/* Purchase box by Blogger Store */
.bs-pc-wrap{position:fixed;height:100%;width:100%;top:0;left:0;right:0;bottom:0;background:rgba(0,0,0,.5);-webkit-backdrop-filter:blur(5px);backdrop-filter:blur(5px);z-index:9999999;visibility:hidden;opacity:0;transition:all .2s ease}
.bs-pc-pop{position:relative;top:50%;left:50%;padding:20px;display:flex;background:#fff;flex-direction:column;width:80%;max-width:800px;line-height:30px;border-radius:5px;transform: translate(-50% , -50%) scale(0.97);overflow:hidden;box-sizing:border-box}
.bs-pc-pop:before{content:'';display:block;position:absolute;right:-5px;top:-80px;width:50%;height:450px;border-top-left-radius:50%;border-bottom-left-radius:50%;background-color:#f1f1f0}
.bs-pc-close{position:absolute;top:5px;right:-10px;width:50px;height:50px;background-image:url("data:image/svg+xml,%3Csvg viewBox='0 0 512 512' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M278.6 256l68.2-68.2c6.2-6.2 6.2-16.4 0-22.6-6.2-6.2-16.4-6.2-22.6 0L256 233.4l-68.2-68.2c-6.2-6.2-16.4-6.2-22.6 0-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3l68.2 68.2-68.2 68.2c-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3 6.2 6.2 16.4 6.2 22.6 0l68.2-68.2 68.2 68.2c6.2 6.2 16.4 6.2 22.6 0 6.2-6.2 6.2-16.4 0-22.6L278.6 256z' fill='%23878787'/%3E%3C/svg%3E");background-repeat:no-repeat;background-size:30px}
.bs-pc-close:before{content:'Close';position:relative;right:35px;top:-2px;font-size:12px;color:#999}
.bs-buy-left{position:relative;display:inline-block;margin-top:15px;width:50%;color:#48525c}
.bs-buy-right{position:absolute;display:inline-block;margin-top:30px;left:50%;width:50%;color:#48525c;align-items:right;text-align:left;padding-left:50px}
.bs-buy-left h2,.bs-buy-right h2{font-size:20px;margin:-10px auto 10px}
.bs-buyd,.bs-buyh{font-size:17px;font-weight:600;color:#48525c}.bs-buyh{margin-top:-20px}
.bs-buyd:before,.bs-buyh:before{content:attr(aria-label);display:flex;font-size:12px;font-weight:400;color:#767676;margin:20px 0 0}
.bs-buyi,.bs-buyc{font-size:12px;color:#767676;margin-top:10px}.bs-buyi a,.bs-buyc a,.bs-buy-right a{text-decoration:none}
.bs-buy-right span{font-size:17px;color:#767676;margin-left:35px}
.bs-buyb,.bs-buyp{display:inline-block;width:calc(100% - 30px);border:1px solid #999;border-radius:3px;margin:10px auto 0;padding:10px}
svg.bs-buysvg{width:20px;height:20px;position:absolute;fill:#767676;margin-top:5px}
svg.bs-buysvg.line{fill:none!important;stroke:#767676;stroke-linecap:round;stroke-linejoin:round;stroke-width:2}
.bs-pc-btn{display:inline-flex;align-items:center;margin:15px 15px;padding:10px 20px;outline:0;border:0;border-radius:2px;color:#fefefe;background-color:#f89000;font-size:14px;white-space:nowrap;overflow:hidden;max-width:100%;line-height:2em}
#bs-check-pc:checked ~ .bs-pc-wrap{visibility:visible;opacity:1}
#bs-check-pc{display:none}
@media screen and (max-width:600px){.bs-buyd,.bs-buyh{margin:15px 0}.bs-buyd:before,.bs-buyh:before{margin:5px 0}.bs-buy-right,.bs-buy-left,.bs-buyb,.bs-buyp{position:relative;width:calc(100% - 10px)}.bs-buy-right{left:0;padding:0}.bs-pc-pop{width:400px}.bs-pc-pop:before{content:'';display:block;position:absolute;left:0;top:270px;width:400px;height:400px;background-color:#f1f1f0;border-top-left-radius:15px;border-top-right-radius:15px;border-bottom-left-radius:0}}
@media screen and (max-width:420px){.bs-pc-pop{width:300px;line-height:20px}.bs-pc-pop:before{top:250px;width:300px}.bs-buy-left{margin-bottom:0}.bs-buyi{line-height:20px}.bs-pc-close:before{top:5px}.bs-buyd:before,.bs-buyh:before{margin-bottom:10px}svg.bs-buysvg{margin-top:0}}Writing Format for Posts
use the html below in each of your product posts just put it at the end of the post, the part I marked # please replace it with your whatsapp url and your paypal url, the rest please adjust yourself.
<input id='bs-check-pc' type='checkbox'/>
<div class='bs-pc-wrap'>
<div class='bs-pc-pop'>
<label class='bs-pc-close' for='bs-check-pc'></label>
<div class='bs-buy-left'>
<h2>Purchase</h2>
<div class='bs-buyd' aria-label='Detail'>Template Blogger Store</div>
<div class='bs-buyh' aria-label='Harga'>Rp. 150rb / $12</div>
<div class='bs-buyi'>*Purchase can be via EasyPaisa, Jazz Cash and others <a href='#' target='_blank'>detail info</a></div>
</div>
<div class='bs-buy-right'>
<h2>Payment method</h2>
<a class='bs-buyb' href='#' target='_blank'>
<svg class='bs-buysvg line' xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24'><rect height='16' rx='2' ry='2' width='22' x='1' y='4'></rect><line x1='1' x2='23' y1='10' y2='10'></line></svg>
<span>Bank Transfer</span></a>
<a class='bs-buyp' href='#' target='_blank'>
<svg class='bs-buysvg' xmlns='http://www.w3.org/2000/svg' viewBox='0 0 32 32'><g><path d='M26.28,9.58A6.64,6.64,0,0,0,19.65,3H10a1,1,0,0,0-1,.84L5.58,25.29a1,1,0,0,0,.23.8,1,1,0,0,0,.76.36H10.7l-.22,1.39a1,1,0,0,0,1,1.16h4.65a1,1,0,0,0,1-.83l1-6.11h3.15a7.46,7.46,0,0,0,7.43-7.45v-.28A5.87,5.87,0,0,0,26.28,9.58ZM10.85,5h8.8a4.64,4.64,0,0,1,4.51,3.61,5.68,5.68,0,0,0-1.32-.15H14.5a1,1,0,0,0-1,.84L12.91,13a1,1,0,0,0,2,.32l.46-2.88h7.49a3.87,3.87,0,0,1,1.4.27,6.47,6.47,0,0,1-6.4,5.69H13.22a1,1,0,0,0-1,.83L11,24.45H7.74Zm15.86,9.61a5.46,5.46,0,0,1-5.43,5.45h-4a1,1,0,0,0-1,.83l-1,6.11H12.64l.22-1.39h0l1.2-7.19h3.78A8.46,8.46,0,0,0,26,12.1a3.82,3.82,0,0,1,.71,2.23Z'/></g></svg>
<span>Paypal</span></a>
<div class='bs-buyc'>already paid? confirmation <a href='#' target='_blank'>here</a></div>
</div>
</div>
</div>and below is the buy button to display a pop up when clicked please place it in the paragraph where you want to display it.
<div style='text-align: center;'>
<label class='bs-pc-btn' for='bs-check-pc'>Buy now</label>
</div>ok so that 's the purchase box widget that I can share this time, hopefully it's useful and thank you for visiting.