 |
| How to Create a Blogger Theme License with Google Sheets and JavaScript |
Introduction:
Hello, everyone! Today, I'm excited to share a tutorial on how to create a Blogger theme license using the power of Google Sheets and JavaScript. Having a license for your premium templates is essential to prevent misuse and unauthorized distribution. By implementing a license system, you can protect your hard work and ensure that your templates are used responsibly. Let's dive into the process of making a Blogger theme license with Google Sheets and JavaScript.
What is a License for Blogger Themes?
When it comes to premium templates, it's crucial to have a license in place. A license ensures that your templates are not distributed for free or resold without your permission. This tutorial is specifically designed for those who are developing Blogger templates and planning to sell them. By incorporating a license before marketing your templates, you can safeguard your creations and avoid any unwanted issues. So, let's learn how to make a Blogger theme license with Google Sheets and JavaScript.
Understanding Google Sheets:
Google Sheets, a part of Google Drive, is an online spreadsheet service developed by Google. It provides a convenient platform for organizing and managing data. Think of it as a web-based version of Microsoft Excel, with columns and rows to structure your data. This service is widely used by professionals, students, and individuals alike, thanks to its accessibility and collaborative features.
How Does the License Work?
Before we proceed with the tutorial, let's briefly discuss how the license we're going to create functions. Typically, licensed templates use unique codes that are generated for each user. Each license can be used for a specific domain or blog, and if you want to install it on another domain, a different license code is required. Most licensed templates utilize "base64 code" such as
bGlzZW5zaXRlbXBsYXRla29kZWJh=
Once activated, the license remains active indefinitely, and developers do not have the ability to remove licenses that have already been issued, as the license information is not stored in a central database.
However, the method we're going to explore here provides an additional feature. Since we use a Google Sheets database to store user licenses, we have the ability to delete user data. If a user's data is deleted from our spreadsheet, their site or blog visitors will be redirected to our site. Now that you understand the concept, let's get started with the step-by-step tutorial.
Demo Sample Theme (Licensed):
To assist you in testing and following along with this tutorial, I've created a sample template using the Fletro Pro theme. As long as the demo template is functioning, there's no reason you won't be able to replicate the process successfully. You can download the sample template with the installed license below. If you want to test the license input, feel free to contact me for the license.
How to Create a Blogger Theme License with Google Sheets and JavaScript:
Start by accessing Google Drive.
New then
select Google Sheetsand then click on blank sheet.
New then
select Google Sheetsand then click on blank sheet.
 |
| How to Create a Blogger Theme License with Google Sheets and JavaScript |
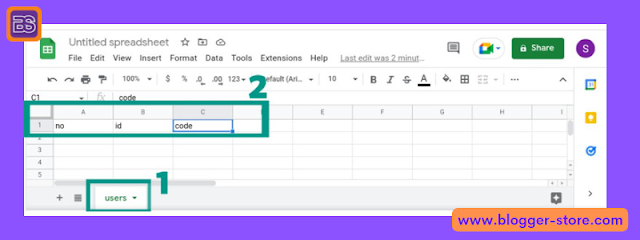
Sheet1 to users. Then
add names in columns A1=no,
B1=id, C1=code.
 |
| How to Create a Blogger Theme License with Google Sheets and JavaScript |
Extensions select Macros and then
record macro. Then Click on save name it as you
wish.
 |
| How to Create a Blogger Theme License with Google Sheets and JavaScript |
Extensions select macros then
click on Manage Macros. Then you can see your recorded macro. Now
click on Edit Script.
 |
| How to Create a Blogger Theme License with Google Sheets and JavaScript |
function doGet(e){
var ss = SpreadsheetApp.openByUrl("https://docs.google.com/spreadsheets/d/1OM8TRu0iIJRbDTnVfq24VqdBwljSY_i4HCNcSPsZBuU/edit#gid=0");
var sheet = ss.getSheetByName("users");
return getUsers(sheet);
}
function getUsers(sheet){
var jo = {};
var dataArray = [];
var rows = sheet.getRange(2,1,sheet.getLastRow()-1, sheet.getLastColumn()).getValues();
for(var i = 0, l= rows.length; i<l ; i++){
var dataRow = rows[i];
var record = {};
record['id'] = dataRow[1];
record['code'] = dataRow[2];
dataArray.push(record);
}
jo.user = dataArray;
var result = JSON.stringify(jo);
return ContentService.createTextOutput(result).setMimeType(ContentService.MimeType.JSON);
}
Change this link
https://docs.google.com/spreadsheets/d/1OM8TRu0iIJRbDTnVfq24VqdBwljSY_i4HCNcSPsZBuU/edit#gid=0
with the Google sheet link you created earlier.
Save icon and name worksheet as you
wish.
Deploy then click New deployment.
web app, select who
has access as anyone and then deploy.
 |
| How to Create a Blogger Theme License with Google Sheets and JavaScript |
After that there will be an Authorize Access popup, the goal is
to allow our project to read, create, and delete files on Google Drive.
Therefore, we just click Review Permission Select a google
account click continue click on the words
open your project name (not safe) below click allow. Finally,
copy the link that you just created, later it will be used to retrieve JOSN
data in our Google Sheet.
Let's create a license in Blogger
At this point you need to make sure that there is already a jquery script in the license creation form because here the data is retrieved using ajax we need to create two ajax that feed/post ajax/summary To get is blog id and web. App link from google file ajax we just created to validate and match data in google sheet with id code and license code.
If the blog has not installed jQuery please paste the given code above </head> code of your theme.
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js'></script>
Now go to blogger Menu » Theme » Edit Html . Copy and paste the below JavaScript before </body>
<script>/*<![CDATA[*/
var urlBlog = 'https://www.blogtut.tech';
var license = $('#licensekey').text();
var notif = '<style>body{background-color: rgb(243, 245, 254)} #blogtut{align-items: center;background-color: rgb(255, 255, 255);border-radius:50px;display: flex;flex-direction: column;justify-content: center; margin:20px;max-width: 400px; padding: 30px;position: relative;} #blogtut h4{font-size:20px} #blogtut-timer { align-items: center;background-color: rgb(243, 245, 254);border-radius: 50px;border-style: none;display: inline-flex;font-size: 25px;height: 60px;justify-content: center;margin-top: 20px;outline-style: none;text-align: center; width: 60px;}</style><div id="blogtut"><h4>Activate Template!</h4><p>It seems like license key is invalid or kept blank, please enter valid license key to activate Template. </br>To get a license key, you can contact us at:</br> Website: www.blogtut.tech</br>Telegram: @akpooniya</br>Thank you! </p><span id="blogtut-timer">20</span></div>';
function nolicense() {
$(document.body).html(notif);
var mydiv = document.getElementById("blogtut-timer"),
time = setInterval(getcounter, 1000);
function getcounter() {
if (mydiv.textContent <= 0) {window.location.href = urlBlog;
clearInterval(time);
} else {
setTimeout(function() {
mydiv.textContent -= 1;
}, 1000);
}}}
$(document).ready(function() {
var dataLicense = license.split('-');
var codeLicense = dataLicense[0];
var arrayLicense = dataLicense[1];
console.log(codeLicense);
console.log(arrayLicense);
if (arrayLicense === undefined) {
nolicense();
}
str = [arrayLicense];
$.ajax({
url: "https://script.google.com/macros/s/AKfycbzh8mrRYTDBX23hSSXCmUtNhdDQ0X53gYZa-jWc9u-pwdFWOLLMai7iYwHlLuuOM1S1/exec",
type: "GET",
data: "users",
crossDomain: true,
dataType: "",
success: function(data) {var json = data.user;
var sheetLicense = json[str];
console.log(sheetLicense)
if (sheetLicense === undefined) {
nolicense();
}
var ID = sheetLicense.id;
var code = sheetLicense.code;
$.ajax({
url: "/feeds/posts/summary/?alt=json",
type: "get",
dataType: "jsonp",
success: function(data) {
var dataID = data.feed.id.$t;
console.log(dataID)
var IDblog = dataID.split('-');
var blogID = IDblog[1];
try {
var dataInBlog = blogID + codeLicense,
dataInSheet = ID + code;
if (dataInBlog === dataInSheet) {
return;
}
nolicense();
} catch (input) {
window.location.href = urlBlog;
}},});},});});
/*]]>*/</script>
Change https://www.blogtut.tech with your blogurl for redirecting when license is not valid or empty. Also change my web app script url https://script.google.com/macros/s/AKfycbzh8mrRYTDBX23hSSXCmUtNhdDQ0X53gYZa-jWc9u-pwdFWOLLMai7iYwHlLuuOM1S1/exec
with your script url which you created earlier.
Now copy and paste the below widget code before <header code.
<b:section id='license' name='License' showaddelement='false'>
<b:widget id='HTML55' locked='true' title='License' type='HTML' version='2' visible='true'>
<b:widget-settings>
<b:widget-setting name='content'>Enter Your Valid License Key</b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<div id='licensekey'><data:content/></div>
</b:includable>
</b:widget>
</b:section>
<style>#licensekey{display:none!important}</style>
How to activate license for users:
Go to your spreadsheet and fill Under id column put blogid of users blog and under code enter license code as you wish. Leave blank the first column named no.

